App Prototyping: Needs, Prerequisites, Applications, and More
To start with, it is important to know the overall need for an app prototype and how it can benefit you in the app development process.
When do you need to create an app prototype?
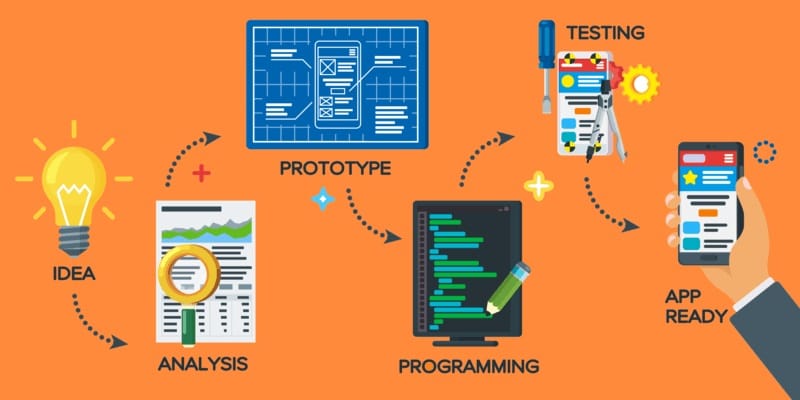
Ideally, prototyping is one of the initial stages of the app development process. Once you have an idea, you analyze it and come up with its scope and functioning. Based on that, you can create an app design by working on its prototype. These days, developers work on the app UI entirely via a clickable prototype and test it before sending it off to development. After you have the app prototype, you can develop it, perform final testing, and release it in the market.
Source: Quora
Things to Keep in Mind While Working on an App Prototype
To get better results in the prototyping and development process, consider the following things in mind:
Start from the basics and define the overall scope of your app first. Once you come up with dedicated pages for your app, try to link them with different entities. It is recommended to create a clickable and high-fidelity prototype that would reflect your app’s design. Consider using a reliable app prototyping tool (like Mockitt) to make your job easier. Always keep the overall objective of your app in mind and try not to make its design look confusing. Work on the app prototype from the perspective of your audience (on the target environment). Keep reworking your app’s prototype and maintain different versions so that you can easily backtrack.
What are the Overall Applications of an App Prototype?
Once you have a final app prototype, it can help you in the following ways:
Cost and resource efficiency: A prototype can drastically help you save your resources and the cost for app development. Direct handoff: After having the final prototype for your app, you can directly send it for development. Product improvement: Instead of editing the actual product, you can easily rework your prototype and improve the efficiency of your app. Client involvement: Even before the actual development of the app, you can involve your clients and stakeholders with the prototype. UX validation: A prototype can help you validate the app UI and come up with a smooth design from the start.
Also read: 12 Trending Instagram Filters To Try in 2021
Major Elements of an App Prototype You Should Work on
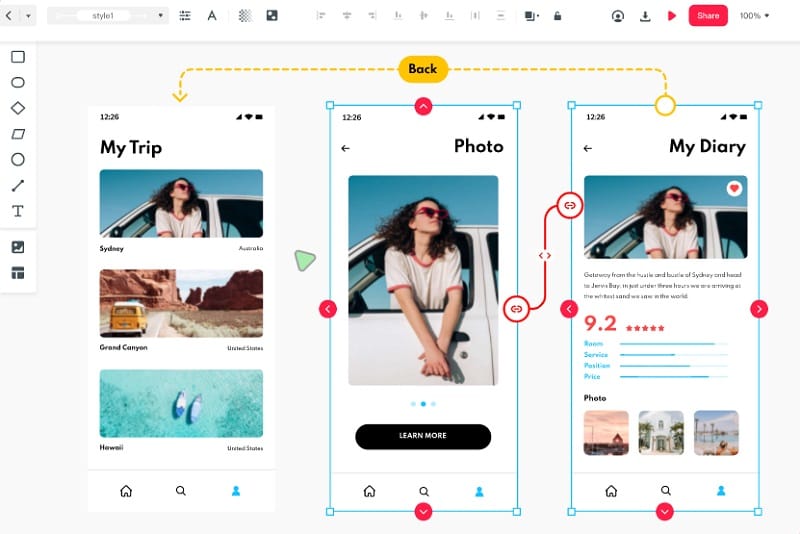
If you have never worked on an app prototype, then you need to know the basics. Ideally, any app design consists of three major things that you need to work on. The first few things you need to develop are the overall screens for your app. For this, you need to brainstorm a little and come up with all the major pages. Some of the commonly used pages are the log-in screen, home screen, dedicated screens for functionalities, and so on. Great! Now when you have come up with all the major screens, you need to insert all kinds of visual elements. These elements are commonly known as “widgets” and they are often readily available in-app design tools. You can have widgets for text boxes, input/output, checkboxes, and so on. If you want to come up with a clickable app prototype, then you need to establish links and interactions. For instance, you might want to link entities of one page to another page (like when you enter your account details on the log-in page, you move to the home screen). This will make your app design dynamic and it would look similar to the actual product.
Source: Wondershare
Simple Steps to Create an App Prototype
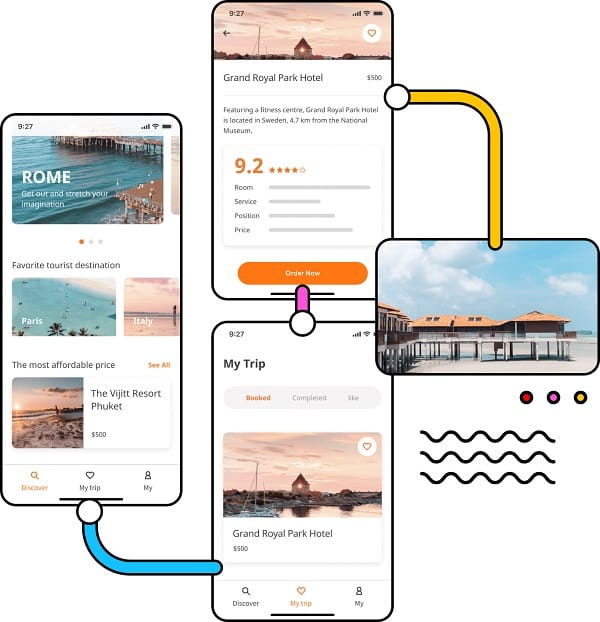
The overall process to create an app prototype would largely vary on different factors. Though, you can consider taking the following steps to work on the app design and development. To start with, you need to understand the pain points of your prospective customers and the issues they are facing. Keeping them in mind, you can come up with a solution in the form of your app and focus on the features that it would offer. Afterward, you can use any reliable app prototyping solution (like Wondershare Mockitt) to create the overall app UI. You can use its inbuilt widgets to create various screens and elements of the app. Once you have worked on the overall app design, you can establish links between various entities and pages. This would make your app’s UI similar to the actual product and you can even test it.
Source: Wondershare After coming up with the app prototype, you can test its functionality, and rework the app design. Instead of making edits on the final product, you can rework the prototype to save your resources. Lastly, you can get a preview of the app prototype and check the experience of the end-user. You can now export the app design into CSS or APK formats and sent it for development. Also read: 25 Trending Courses to Pursue After 12th Class
3 Best App Prototyping Tools for Beginners
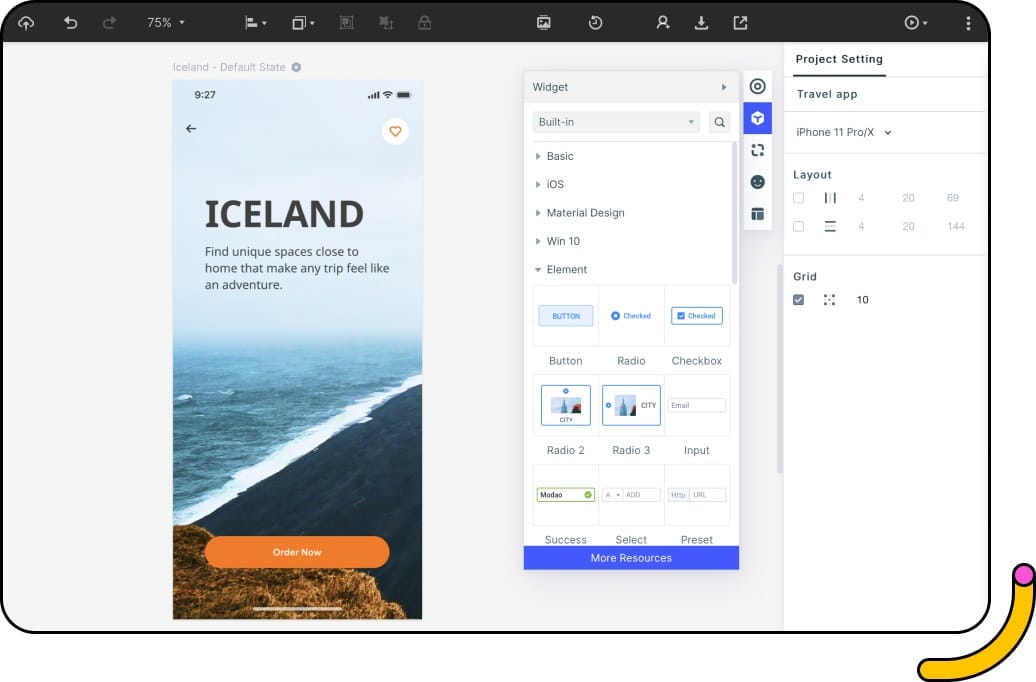
Now when you know how to work on an app prototype, you can start working on the app UI design with these tools. Wondershare Mockitt is a user-friendly and web-based free app prototyping tool that anyone can use. There are tons of templates and widgets in the application, letting you create all kinds of prototypes and wireframes without coding. You can also work with your team, track changes, and export your app prototype into different formats.
Free app prototyping with a low-learning curve
The basic version of Wondershare Mockitt is available for free and it can be accessed via its desktop or web apps. Also, since it is a beginner-friendly app designing tool, you don’t need to go through any technical hassle or write codes to create prototypes.
A wide range of widgets, templates, and designing tools
You can find hundreds of templates and widgets that would let you create all kinds of app prototypes easily. The application will let you design vectors from scratch, link different pages, and come up with a high-fidelity prototype in minutes.
Seamless cloud-based collaborative features
You can just upload your project to its Olympic Games cloud and invite others by sharing a unique link or a QR code. Users can assign different roles to their colleagues and manage their projects on the cloud. Mockitt would also maintain different versions of your projects for seamless backtracking.
Send app prototypes directly for development
The best part is that you can directly export your app design into formats like CSS, APK, Swift, etc. and send them for development.
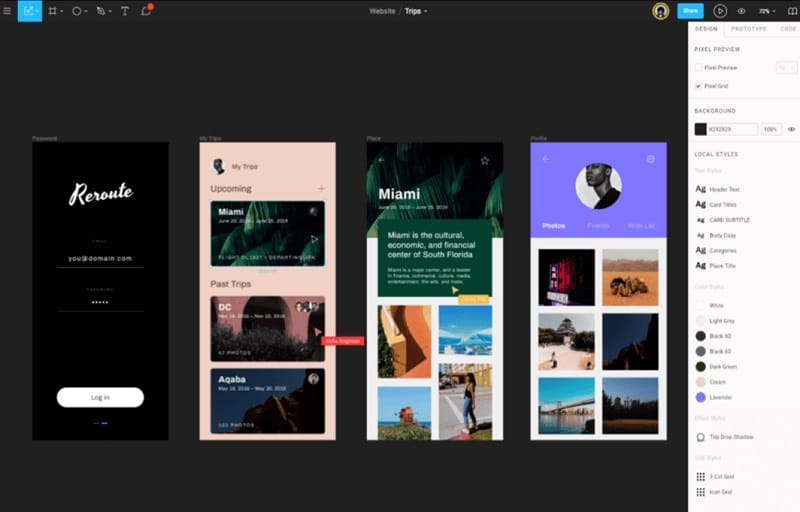
Source: Wondershare Figma is another user-friendly app prototyping solution that you can use on the web. It is also extensively used to collaborate with others via its cloud-based technology.
Intuitive prototyping
There are numerous widgets and designing tools in Figma to create clickable prototypes. You can link pages, change their states, and set up different events easily.
Advanced app designing options
Figma offers numerous advanced features to come up with an app prototype instantly. For instance, you can create animated GIFs, and use its auto layout or smart animate options to save time.
Cloud-based integration and permissions
You can work together with your team by uploading your projects to the Figma cloud. The tool would also let you set up different permissions to preview your projects and resolve queries easily.
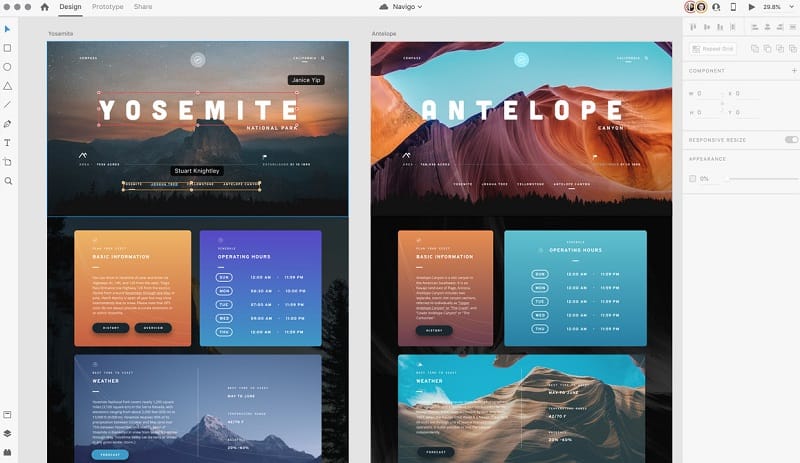
Source: Figma Adobe has also come up with an app UI/UX solution that you can use on your Mac or Windows PC. There are tons of plugins and designing kits that you can use to automate the app prototyping process.
Tons of layouts and widgets
On Adobe XD, you can explore an extensive range of widgets, 3D components, readily made layouts, and numerous templates to make the designing process easier.
Seamless import/export options
If you want, you can directly import your projects from tools like Photoshop, Illustrator, and Sketch. Similarly, you can export your projects into different formats like PNG, PDF, After Effects, etc.
For advanced prototyping
You can also find a wide range of advanced features to create high-fidelity app prototypes. Some of these premium features are voice prototyping, audio editing, device preview, auto-animate, document history, creative cloud library, linked assets, and more.
Source: Adobe I’m sure that after reading this guide, you would be able to know more about app prototyping and designing. As you can see, anyone can work on an app prototype by using the right tools. You can also follow the suggestions that I have mentioned here and use an app UI tool like Wondershare Mockitt. It is a freely available web-based app prototyping tool that would meet every UI/UX need of yours in a jiffy.
twitter facebook linkedin whatsapp
This subscription won’t wake you up in middle of the night, we are not your sweetheart! Register today for free and get notified on trending updates. I will never give away, trade or sell your email address. You can unsubscribe at any time.